搜尋此網誌
2013年4月11日 星期四
2013年3月9日 星期六
2013年3月7日 星期四
2013年3月3日 星期日
2013年3月2日 星期六
DotNetNuke 判斷使用者是否有 Module 的 Edit Permission
重點如下:
1.ModuleController
2.GetModule 取得 ModuleInfo object
3.DotNetNuke.Security.Permissions.ModulePermissionController.HasModuleAccess
4.SecurityAccessLevel.Edit
1.ModuleController
2.GetModule 取得 ModuleInfo object
3.DotNetNuke.Security.Permissions.ModulePermissionController.HasModuleAccess
4.SecurityAccessLevel.Edit

DotNetNuke log4net 使用方法
DotNetNuke 6.0 以後開始內建 log4net, 使用方法非常簡單
使用方法如下:
1.加入參考

2.開始寫Log

3.查看Log內容

4.Log 設定檔 DotNetNuke.log4net.config

使用方法如下:
1.加入參考

2.開始寫Log

3.查看Log內容

4.Log 設定檔 DotNetNuke.log4net.config

2013年2月12日 星期二
2013年2月9日 星期六
Team Foundation Server Express 2012 安裝使用記錄
Step 1.下載網站
http://www.microsoft.com/visualstudio/cht/downloads
要下載2個安裝程式:
1.Visual Studio Team Foundation Server Express 2012
(免費版TFS, 可供5人以下Team使用)
2.Visual Studio Express 2012 for Web
(內含新版Team Explorer, 可供設定TFS)
Step 2.安裝SQL Server 2008 R2 Express
一定要安裝成Default Instance(MSSQLServer), TFS 才認得
Step 3.安裝TFS Express
無法安裝在Server 2003, 只好裝在Windows 8上
Step 4.Configuration / Start Wizard
Step 5.建立Team Project
必須在Visual Studio Express 2012中才可操作
Step 6.將小組成員加入到專案
Step 7.從Visual Studio 2010連到TFS 2012 Express
http://www.microsoft.com/visualstudio/cht/downloads
要下載2個安裝程式:
1.Visual Studio Team Foundation Server Express 2012
(免費版TFS, 可供5人以下Team使用)
2.Visual Studio Express 2012 for Web
(內含新版Team Explorer, 可供設定TFS)
Step 2.安裝SQL Server 2008 R2 Express
一定要安裝成Default Instance(MSSQLServer), TFS 才認得
Step 3.安裝TFS Express
無法安裝在Server 2003, 只好裝在Windows 8上
Step 4.Configuration / Start Wizard
Step 5.建立Team Project
必須在Visual Studio Express 2012中才可操作
Step 6.將小組成員加入到專案
Step 7.從Visual Studio 2010連到TFS 2012 Express
2013年1月18日 星期五
Stored Procedure INSERT 前先判斷是否已存在, 若存在則 UPDATE
CREATE PROC DNNIT_FAQ_UpdateSetting
@ModuleId int,
@Setting varchar(50),
@Value int
AS
DECLARE @Id int
SELECT @Id = SettingId FROM DNNIT_FAQ_Settings WHERE ModuleId = @ModuleId AND Setting = @Setting
IF(@Id IS NOT NULL)
UPDATE DNNIT_FAQ_Settings
SET
Value = @Value
WHERE
SettingId = @Id
ELSE
INSERT INTO DNNIT_FAQ_Settings
(
ModuleId, Setting, Value
)
VALUES
(
@ModuleId, @Setting, @Value
)
2013年1月17日 星期四
jQuery $.post return value failed 無法取得回傳值問題處理
在使用$.post function 刪除某個分類時, 想要先判斷分類下有無資料, 若有, 則不可刪除
若把判斷回傳值的程式碼寫在call back function 中會發生回傳值為空值的狀況, 造成無法判斷,
使用以下寫法即可:
重點: 使用sync方式取得回傳值, 再回復async方式作判斷及進行刪除動作
若把判斷回傳值的程式碼寫在call back function 中會發生回傳值為空值的狀況, 造成無法判斷,
使用以下寫法即可:
重點: 使用sync方式取得回傳值, 再回復async方式作判斷及進行刪除動作
2013年1月15日 星期二
Dictionary Usage
Namespace:
System.Collections.Generic
Assembly:
mscorlib
格式:
Dictionary<TKey, TValue>
Represents a collection of keys and values.
實作範例:
System.Collections.Generic
Assembly:
mscorlib
格式:
Dictionary<TKey, TValue>
Represents a collection of keys and values.
實作範例:
2013年1月12日 星期六
jQuery 中使用 ASP.NET RadioButton Server Control
1.取得選取的 button (get selected button)
有以下新增popup window, 欲取得 Is Enabled 的值:

jQuery 寫法可取得選取的值並透過 ajax post 到 server

有以下新增popup window, 欲取得 Is Enabled 的值:

jQuery 寫法可取得選取的值並透過 ajax post 到 server

2013年1月10日 星期四
CommandTimeout 用法
using(SqlConnection conn = new SqlConnection(strConn))
{
string strSQL = "select * from users";
SqlCommand cmd = new SqlCommand(strSQL, conn);
cmd.CommandTimeout = 0;
conn.Open();
SqlDataReader reader = cmd.ExecuteReader();
while(reader.Read())
{
....
}
reader.Close();
}
{
string strSQL = "select * from users";
SqlCommand cmd = new SqlCommand(strSQL, conn);
cmd.CommandTimeout = 0;
conn.Open();
SqlDataReader reader = cmd.ExecuteReader();
while(reader.Read())
{
....
}
reader.Close();
}
gRaphaël’s
JavaScript 圖表函式庫
gRaphaël’s goal is to help you create stunning charts on your website. It is based on Raphaël graphics library. Check out the demos to see static and interactive charts in action.
gRaphaël currently supports Firefox 3.0+, Safari 3.0+, Opera 9.5+ and Internet Explorer 6.0+.
hkSilicon 網站介紹
2013年1月9日 星期三
免費 PDF 文件產生元件 iTextSharp
iText# (iTextSharp) is a port of the iText open source java library for PDF generation written entirely in C# for the .NET platform. Use the iText mailing list to get support.
元件下載: http://sourceforge.net/projects/itextsharp/?source=dlp
相關教學:
元件下載: http://sourceforge.net/projects/itextsharp/?source=dlp
相關教學:
- 使用ASP .NET (C#) 產生PDF檔的好幫手—iTextSharp library (上)
- 使用ASP .NET (C#) 產生PDF檔的好幫手—iTextSharp library (下)
- Create PDFs in ASP.NET - getting started with iTextSharp
- Using iTextSharp To Watermark/Write Text To Existing PDF's
- Code sample for using iTextSharp PDF library
- iTextSharp Creating a Footer Page # of #
- 使用iTextSharp 5將html檔轉成PDF檔
- iTextSharp 使用详解(转)
2013年1月7日 星期一
Generate GUID (UUID) 好用的 JavaScript Library
官方網站及下載來源:
http://www.broofa.com/2008/09/javascript-uuid-function/
檔案名稱: Math.uuid.js
用法如下:

我的用途:
解決在某些環境, 因 Cache 設定造成畫面不更新的問題, 作法: 在ajax call 中加上一個 guid 參數即可, 而 guid 的內容可為上述 4 種 function 任一:

http://www.broofa.com/2008/09/javascript-uuid-function/
檔案名稱: Math.uuid.js
用法如下:

我的用途:
解決在某些環境, 因 Cache 設定造成畫面不更新的問題, 作法: 在ajax call 中加上一個 guid 參數即可, 而 guid 的內容可為上述 4 種 function 任一:

2013年1月6日 星期日
jQuery UI datepicker 用法
1.基本用法:
$("#txtMyDate").datepicker();
2.使用ASP.NET TextBox Server Control 的寫法:
$("#<%= txtFromDate.ClientID %>").datepicker();
3.當DatePicker 是包在 CSS Scope 中時的寫法:

4.設定每週第一天為星期日的寫法:

結果如下:

5.DatePicker 中文化作法(只要加入中文化的js file 即可):

6.點選Image button 跳出 datepicker 的寫法:

$("#txtMyDate").datepicker();
2.使用ASP.NET TextBox Server Control 的寫法:
$("#<%= txtFromDate.ClientID %>").datepicker();
3.當DatePicker 是包在 CSS Scope 中時的寫法:

4.設定每週第一天為星期日的寫法:

結果如下:

5.DatePicker 中文化作法(只要加入中文化的js file 即可):

6.點選Image button 跳出 datepicker 的寫法:

Fill DropDownList Server Control with jQuery getJSON
Step 1.Implement Web Method for access Database and return a JSON result

Step 2.Implement JavaScript function for access Web Method

Step 3.Call JavaScript when opening popup edit UI

完成結果如下:

另外, Get DropDownList selected value 的寫法如下:

Move to specific value:

Step 2.Implement JavaScript function for access Web Method

Step 3.Call JavaScript when opening popup edit UI

完成結果如下:

另外, Get DropDownList selected value 的寫法如下:

Move to specific value:
2013年1月4日 星期五
網頁顯示 TextArea 輸入的內容無換行問題處理
textarea 輸入時換行時會加入\n, 在資料庫中看不到這個文字, 在網頁顯示結果時會變成一行, 解決方法如下:
1.在寫入資料庫前, 將 textarea 的內容中的\n replace 成<br />.
2.檢查資料庫內容如下:
3.秀資料內容時, 直接讀取資料欄位內容放在td中間(不需加工)
4.結果如下圖, 原來的換行效果有了
1.在寫入資料庫前, 將 textarea 的內容中的\n replace 成<br />.
2.檢查資料庫內容如下:
3.秀資料內容時, 直接讀取資料欄位內容放在td中間(不需加工)
4.結果如下圖, 原來的換行效果有了
2013年1月3日 星期四
Stored Procedure 的 Transaction 處理基本寫法
本範例: 欲刪除Option item 時, 也同時刪除 Option 所包含的下載附件.
----------------------------------------------------------------------------------------------------
CREATE PROC DeleteOption
@OptionId int
AS
BEGIN
DECLARE @TranStarted bit
SET @TranStarted = 0
DECLARE @ErrorCode int
SET @ErrorCode = 0
IF(@@TRANCOUNT = 0)
BEGIN
BEGIN TRANSACTION
SET @TranStarted = 1
END
DELETE FROM
DNNIT_MS_ProductOptionDownloads
WHERE
OptionId = @OptionId
IF(@@ERROR <> 0)
BEGIN
SET @ErrorCode = -1
GOTO Cleanup
END
DELETE FROM
DNNIT_MS_ProductOptions
WHERE
OptionId = @OptionId
IF(@@ERROR <> 0)
BEGIN
SET @ErrorCode = -1
GOTO Cleanup
END
IF(@TranStarted = 1)
BEGIN
SET @TranStarted = 0
COMMIT TRANSACTION
END
RETURN 0
Cleanup:
IF(@TranStarted = 1)
BEGIN
SET @TranStarted = 0
ROLLBACK TRANSACTION
END
RETURN @ErrorCode
END
jQuery UI Tabs widget 問題處理
問題如下圖, 每個Tab位置太高, 導致選取的tab下方仍留有藍底, 應與白色部份接合:
實作程式碼:
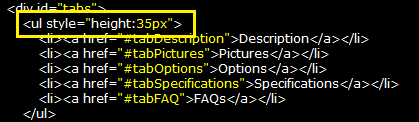
1.HTML部份:
2.jQuery UI constructor:
解決方法:
tabs 是以ul/li實作, 因此調整ul的高度即可, 經過幾次調整, 35px是最佳高度
修正後結果如下:
實作程式碼:
1.HTML部份:
2.jQuery UI constructor:
解決方法:
tabs 是以ul/li實作, 因此調整ul的高度即可, 經過幾次調整, 35px是最佳高度
修正後結果如下:
訂閱:
意見 (Atom)