實作如下:
Step 1.加入2個Hidden field作為Server端和Client端溝通的變數.
Step 2.新增一public method, 供 Client 端取得模組所在 Tab 的 URL:
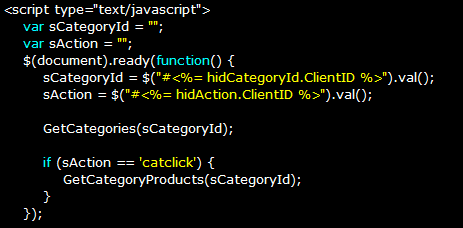
Step 3.程式一開始即使用jQuery Ajax呼叫 Web Method 取得 Category List, 並在毎個Category item 加上 click event,
click event 會post back 回模組本身並帶上2個參數, 告訴模組下次回Client端時要做什麼事.
Step 4. 按下 Category 後, Page_Load 會收到2個參數, 把它設到 Hidden field, 以便 Client 端取用:









沒有留言:
張貼留言